WordPress has been the preferred content material administration system for a very long time now. Not solely does it energy over 30% of the web sites on the Web, but it surely additionally boasts an enormous group of contributors who hold the WordPress ecosystem alive and powerful.
WordPress is primarily a PHP primarily based server software program. There are millions of customized enhancements and extensions to WordPress that are primarily within the type of PHP primarily based plugins. Thus, not surprisingly there have been many makes an attempt to combine non PHP frameworks with WordPress, particularly Javascript frameworks that are quickly taking on the Frontend area in Net improvement.
One such framework which is actually climbing the charts is a React.js framework for WordPress known as Frontity. It’s developed by a startup primarily based out of Spain. Improvement for Frontity has been occurring for a few years. Nevertheless, it not too long ago made information when it raised € 1 million spherical led by the corporate behind WordPress, Automattic and enterprise capital agency KFund. To know the rationale behind this, it’s first vital to grasp what the Frontity framework is, and what advantages it brings.
What’s Frontity?
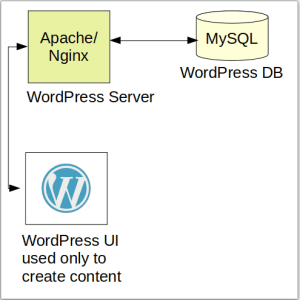
Earlier than we study Frontity, it’s important to know the fundamental structure of WordPress. As you may know, WordPress is a PHP primarily based server software program. It requires a server software program like Apache or Nginx to serve requests, and a database software program like MySQL for storage of information (Posts, Pages, Customers, and so on.).
WordPress Structure
When you open, say the primary web page of the WordPress web site, it should name index.php file within the backend, which is able to return the HTML, CSS and JS for the house web page which is able to then be displayed within the browser. Thus, PHP acts as a Widespread Gateway Interface (CGI) for the web site and due to this fact any form of enhancements to the frontend must be PHP-based.

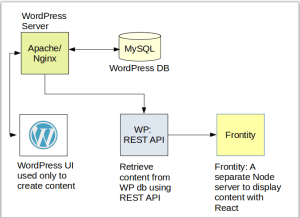
Frontity Structure
Since Frontity is a React-based framework, let’s discuss a bit about React JS first. React is a entrance finish Javascript framework developed and printed by Fb. This can be very fashionable as a consequence of its handiness in creating fast, secure, responsive UIs. React works as a Node JS module and therefore a web site utilizing React have to be primarily based on a Node JS server.
Now, if you wish to use a purely Javascript framework like React to reinforce the frontend, i.e., create customized themes, it’s cumbersome to take action. The reason is {that a} framework like React works along side Node, which begins a server of its personal. And as we talked about earlier than, WordPress works with a PHP CGI server on the backend. Thus, there isn’t a easy approach to construct customized themes and UIs utilizing React for WordPress.
Nevertheless, there’s a approach to retrieve knowledge from the WordPress database remotely. It may be finished utilizing the WordPress REST API, which is absolutely built-in within the core WordPress since WP model 4.7 and above. If we will fetch WordPress knowledge remotely, which means we will now show the fetched knowledge as we would like. Customers have been utilizing the REST API for a very long time to develop customized apps, webpages to entry WordPress knowledge instantly from the database. These kind of Content material Administration Techniques (CMS) are additionally known as headless CMS.
Frontity relies on this very idea. It connects to a WordPress database through REST API, takes care of parsing and organizing the retrieved knowledge. It leaves to you which of them theme you wish to use to show the web site. Since it’s primarily based on React, any React theme can be utilized for the web site. You too can develop your customized theme if you happen to so select. The PHP primarily based entrance finish of WordPress will nonetheless be utilized by creators/admins to create content material or change settings. However Frontity primarily based entrance finish will probably be used as the primary web page of the web site.
Thus, in a Frontity setup there will probably be two servers required: one is the WordPress server, which has REST API up and operating and returns WordPress knowledge, and second is Node JS server which runs Frontity to name the REST API and show knowledge utilizing React.

The Means Ahead?
With the corporate behind WordPress elevating 1 Million Euros and React bringing a wealthy person expertise to WordPress, it received’t be an exaggeration to say that Frontity is the way in which ahead for modern-day WordPress powered web sites. The WordPress UI will proceed for use as a dashboard for creating content material whereas the show half will probably be shifted to the Frontity server.
You possibly can learn extra about Frontity right here. When you’ve got a WordPress web site and wish to check out Frontity, you possibly can comply with the steps talked about right here to take action.