WordPress has been the preferred content material administration system for a very long time now. Not solely does it energy over 30% of the web sites on the Web, however it additionally boasts an enormous group of contributors who preserve the WordPress ecosystem alive and robust.
WordPress is primarily a PHP primarily based server software program. There are literally thousands of customized enhancements and extensions to WordPress that are primarily within the type of PHP primarily based plugins. Thus, not surprisingly there have been many makes an attempt to combine non PHP frameworks with WordPress, particularly Javascript frameworks that are quickly taking on the Frontend house in Net improvement.
One such framework which is basically climbing the charts is a React.js framework for WordPress known as Frontity. It’s developed by a startup primarily based out of Spain. Growth for Frontity has been happening for a few years. Nonetheless, it just lately made information when it raised € 1 million spherical led by the corporate behind WordPress, Automattic and enterprise capital agency KFund. To grasp the rationale behind this, it’s first vital to know what the Frontity framework is, and what advantages it brings.
What’s Frontity?
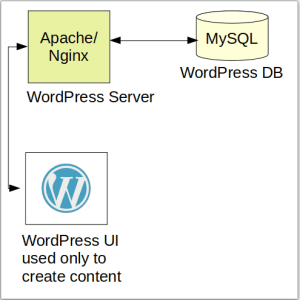
Earlier than we study Frontity, it’s important to know the fundamental structure of WordPress. As you would possibly know, WordPress is a PHP primarily based server software program. It requires a server software program like Apache or Nginx to serve requests, and a database software program like MySQL for storage of information (Posts, Pages, Customers, and so forth.).
WordPress Structure
When you open, say the primary web page of the WordPress web site, it can name index.php file within the backend, which can return the HTML, CSS and JS for the house web page which can then be displayed within the browser. Thus, PHP acts as a Frequent Gateway Interface (CGI) for the web site and due to this fact any sort of enhancements to the frontend must be PHP-based.

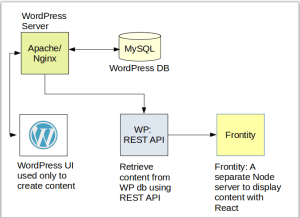
Frontity Structure
Since Frontity is a React-based framework, let’s discuss a bit about React JS first. React is a entrance finish Javascript framework developed and revealed by Fb. This can be very common resulting from its handiness in creating fast, steady, responsive UIs. React works as a Node JS module and therefore an internet site utilizing React should be primarily based on a Node JS server.
Now, if you wish to use a purely Javascript framework like React to reinforce the frontend, i.e., create customized themes, it’s cumbersome to take action. The reason is {that a} framework like React works along with Node, which begins a server of its personal. And as we talked about earlier than, WordPress works with a PHP CGI server on the backend. Thus, there isn’t a simple solution to construct customized themes and UIs utilizing React for WordPress.
Nonetheless, there’s a solution to retrieve knowledge from the WordPress database remotely. It may be accomplished utilizing the WordPress REST API, which is absolutely built-in within the core WordPress since WP model 4.7 and above. If we are able to fetch WordPress knowledge remotely, meaning we are able to now show the fetched knowledge as we wish. Customers have been utilizing the REST API for a very long time to develop customized apps, webpages to entry WordPress knowledge instantly from the database. These kind of Content material Administration Programs (CMS) are additionally known as headless CMS.
Frontity is predicated on this very idea. It connects to a WordPress database by way of REST API, takes care of parsing and organizing the retrieved knowledge. It leaves to you which of them theme you wish to use to show the web site. Since it’s primarily based on React, any React theme can be utilized for the web site. You may also develop your customized theme in case you so select. The PHP primarily based entrance finish of WordPress will nonetheless be utilized by creators/admins to create content material or change settings. However Frontity primarily based entrance finish can be used as the primary web page of the web site.
Thus, in a Frontity setup there can be two servers required: one is the WordPress server, which has REST API up and operating and returns WordPress knowledge, and second is Node JS server which runs Frontity to name the REST API and show knowledge utilizing React.

The Approach Ahead?
With the corporate behind WordPress elevating 1 Million Euros and React bringing a wealthy person expertise to WordPress, it gained’t be an exaggeration to say that Frontity is the way in which ahead for modern-day WordPress powered web sites. The WordPress UI will proceed for use as a dashboard for creating content material whereas the show half can be shifted to the Frontity server.
You may learn extra about Frontity right here. You probably have a WordPress web site and wish to check out Frontity, you’ll be able to observe the steps talked about right here to take action.