WordPress has been the preferred content material administration system for a very long time now. Not solely does it energy over 30% of the web sites on the Web, however it additionally boasts an enormous group of contributors who maintain the WordPress ecosystem alive and powerful.
WordPress is primarily a PHP based mostly server software program. There are millions of customized enhancements and extensions to WordPress that are primarily within the type of PHP based mostly plugins. Thus, not surprisingly there have been many makes an attempt to combine non PHP frameworks with WordPress, particularly Javascript frameworks that are quickly taking up the Frontend area in Net growth.
One such framework which is absolutely climbing the charts is a React.js framework for WordPress known as Frontity. It’s developed by a startup based mostly out of Spain. Improvement for Frontity has been happening for a few years. Nonetheless, it lately made information when it raised € 1 million spherical led by the corporate behind WordPress, Automattic and enterprise capital agency KFund. To know the explanation behind this, it’s first vital to know what the Frontity framework is, and what advantages it brings.
What’s Frontity?
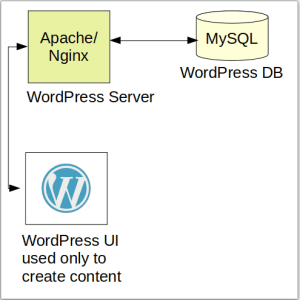
Earlier than we find out about Frontity, it’s important to know the fundamental structure of WordPress. As you would possibly know, WordPress is a PHP based mostly server software program. It requires a server software program like Apache or Nginx to serve requests, and a database software program like MySQL for storage of information (Posts, Pages, Customers, and so forth.).
WordPress Structure
When you open, say the primary web page of the WordPress web site, it’s going to name index.php file within the backend, which is able to return the HTML, CSS and JS for the house web page which is able to then be displayed within the browser. Thus, PHP acts as a Frequent Gateway Interface (CGI) for the web site and due to this fact any type of enhancements to the frontend must be PHP-based.

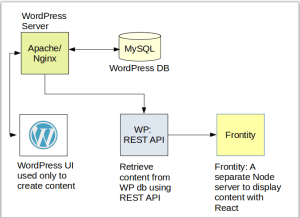
Frontity Structure
Since Frontity is a React-based framework, let’s discuss a bit about React JS first. React is a entrance finish Javascript framework developed and printed by Fb. This can be very well-liked as a consequence of its handiness in creating fast, steady, responsive UIs. React works as a Node JS module and therefore an internet site utilizing React have to be based mostly on a Node JS server.
Now, if you wish to use a purely Javascript framework like React to reinforce the frontend, i.e., create customized themes, it’s cumbersome to take action. The reason is {that a} framework like React works along with Node, which begins a server of its personal. And as we talked about earlier than, WordPress works with a PHP CGI server on the backend. Thus, there isn’t a simple technique to construct customized themes and UIs utilizing React for WordPress.
Nonetheless, there’s a technique to retrieve information from the WordPress database remotely. It may be carried out utilizing the WordPress REST API, which is totally built-in within the core WordPress since WP model 4.7 and above. If we will fetch WordPress information remotely, which means we will now show the fetched information as we would like. Customers have been utilizing the REST API for a very long time to develop customized apps, webpages to entry WordPress information immediately from the database. These sort of Content material Administration Methods (CMS) are additionally known as headless CMS.
Frontity relies on this very idea. It connects to a WordPress database by way of REST API, takes care of parsing and organizing the retrieved information. It leaves to you which of them theme you wish to use to show the web site. Since it’s based mostly on React, any React theme can be utilized for the web site. You may as well develop your customized theme when you so select. The PHP based mostly entrance finish of WordPress will nonetheless be utilized by creators/admins to create content material or change settings. However Frontity based mostly entrance finish might be used as the primary web page of the web site.
Thus, in a Frontity setup there might be two servers required: one is the WordPress server, which has REST API up and operating and returns WordPress information, and second is Node JS server which runs Frontity to name the REST API and show information utilizing React.

The Method Ahead?
With the corporate behind WordPress elevating 1 Million Euros and React bringing a wealthy consumer expertise to WordPress, it received’t be an exaggeration to say that Frontity is the way in which ahead for modern-day WordPress powered web sites. The WordPress UI will proceed for use as a dashboard for creating content material whereas the show half might be shifted to the Frontity server.
You may learn extra about Frontity right here. You probably have a WordPress web site and need to check out Frontity, you may observe the steps talked about right here to take action.